NotionのWebhookが先日公開されましたね!
とするとやっぱりやりたいのはastro-notion-blogの更新ということで、サクッと設定をしました。
Cloudflareを利用しています。
Cloudflare PagesのDeploy Hooksを作成する
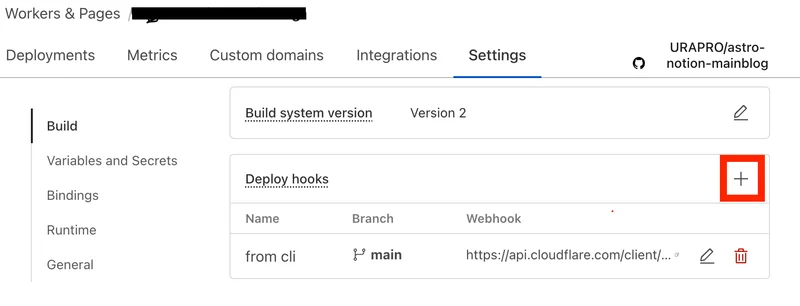
Cloudflareの管理画面で、ブログのPagesを選択します。
そこで、Settings > Build > Deploy hooksのプラスボタンより、ブランチを指定して追加します。
記事DBにボタンを追加する
先ほど作成したWebhookを叩くために、DBにボタンを追加しましょう。
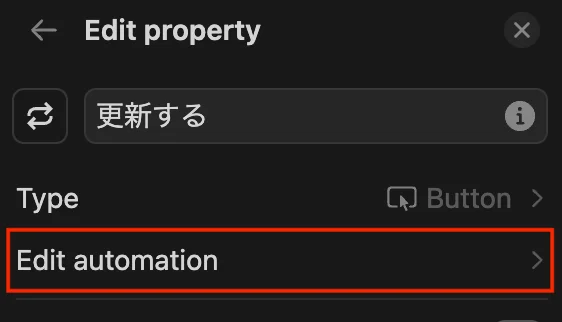
ここでは「更新する」という名前にしてみました。
そしたら、ボタンのプロパティから「Edit automation」します。
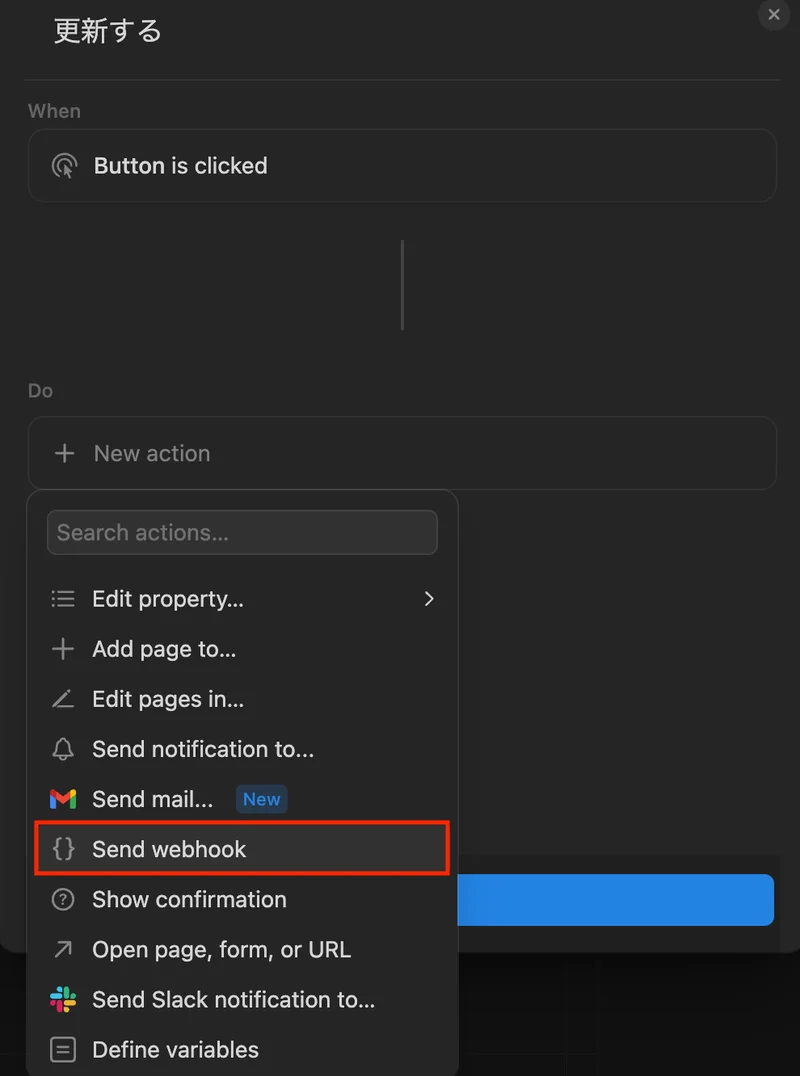
アクションから「Send webhook」を選びます。
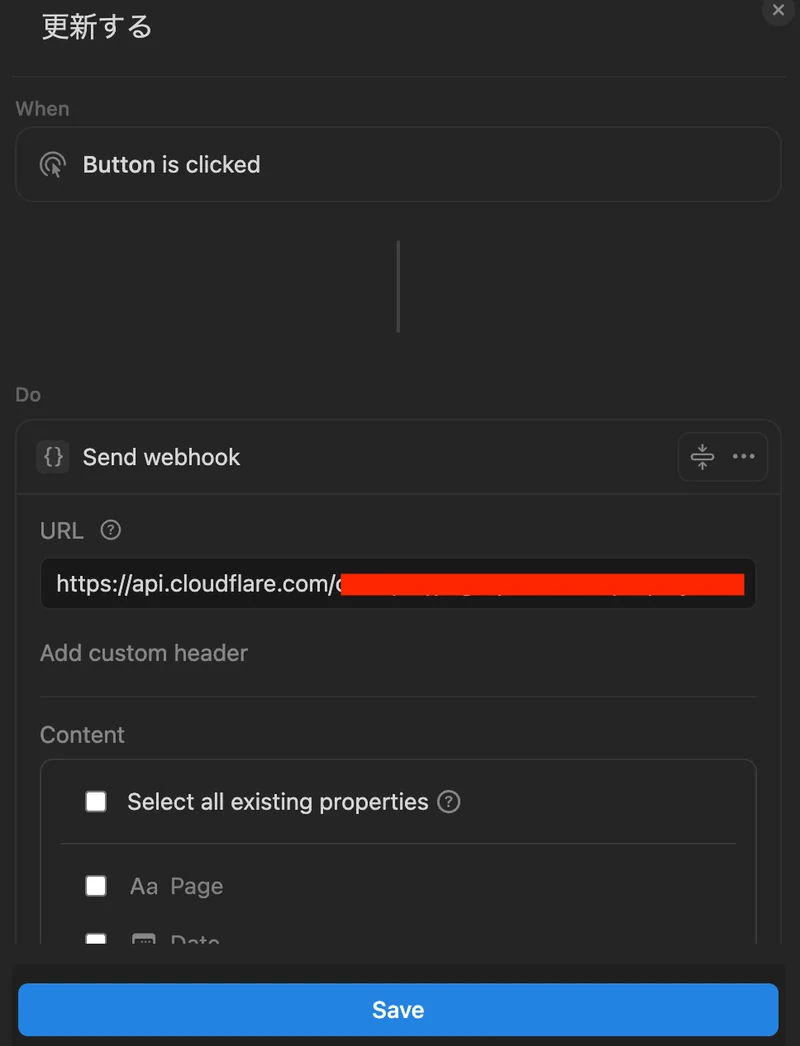
そして、先ほど作成したwebhookのURLを入力します。
以上で完了です。あとは好きに更新するボタンを押して記事を更新しましょう。
これで記事を更新するたびにターミナルを開いたり(ボタンよりもこっちのが早いかもしれないけど)することなく記事のアップデートや公開ができるようになりました。
スマホでも更新できるのはとても便利な気がしますね。
(そんな出先で更新するほどブログを書いていないですが)